

頁面首屏高度是多少合適網站優化
通常來說,網站首屏是整個網站的中心地帶,一些主要頁面和內容都展現在頁面的首屏。當然,關于公司網站規劃工程師來說,斷定好首屏高度十分主要,一方面要兼顧不一樣巨細的瀏覽器,別的又要思考的頁面展現效果。
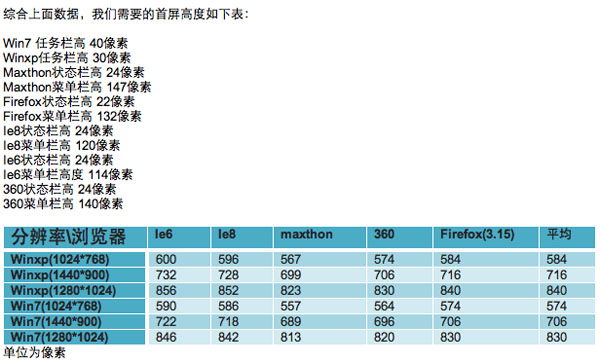
首屏的高度直接跟客戶端的各種客觀的條件有聯系,因為咱們要斷定首屏的高度(標示首屏線)就需要聯系一些相對精確的內部統計數據來剖析了,依據各個客戶端的操作系統、瀏覽器散布和屏幕分辨率等狀況,并聯系多見瀏覽器狀態欄、任務欄等高度進行剖析如下:
第一步:剖析多見分辨率及瀏覽器下高度數據
 多見分辨率及瀏覽器下高度數據
多見分辨率及瀏覽器下高度數據
那么,頁面首屏高度是多少合適,通常公司網站首屏高度是多少呢?頁面規劃總結不一樣瀏覽器和用戶體驗方面的數據,詳細如下:
歸納上面表中各個分辨率及瀏覽器下的統計數據,咱們很容易畫出兩條首屏線,分別為580PX和710PX,對應不一樣的分辨率。
第二步:剖析客戶端實踐分辨率及瀏覽器可見區域

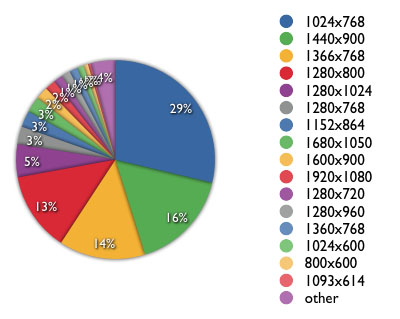
經過搜集的用戶數據咱們能夠得出如下數據:
1)1024×768,1440×900,1366×768,1280×800分辨率是大部分客戶端的設置;
2)客戶端分辨率總類十分多,不多見的分辨率份額里邊占了相當多的品種;
3)跟著硬件的升級換代800×600,1024×600等600PX高度的分辨率在逐漸不見。
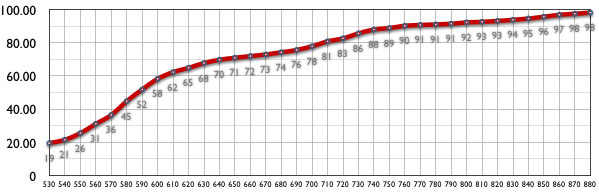
訪客可見區域高度統計圖
經過對大于30W臺客戶端用戶進行測試,得到的測試數據如下:
1)viewport高度低于等于580的有116786自己,占44.64%
2)viewport高度低于等于720的有216227自己,占82.64%
3)viewport高度低于等于800的有241420自己,占92.27%
4)viewport高度低于等于900的有259174自己,占99.06%
第三步:瀏覽器可見區域熱區圖剖析

歸納上面三個過程,終究咱們能夠斷定:
1、經過剖析上面瀏覽器多見熱區散布圖咱們能夠看出來:在頁面規劃時如果把頁面首屏高度定在大于600像素的分辨率上,有可能會致使許多的用戶看不完好,思考到杰出的用戶體驗度,主張:頁面規劃師在規劃頁面時以600像素作為首屏高度來規劃;
2、依據用戶可見區域高度統計圖及全體二八份額劃分的準則,如果把首屏高度斷定在710像素能夠照顧到約80%的用戶集體,主張:前端開發在做頁面時可思考把710像素視為首屏區域高度,選用技術手段對首屏的體現進行優先加載可獲得杰出的用戶體驗度。

365*24小時全國統一服務熱線
0769-22039555
服務熱線:13827298991(陳先生)/18825771900(黃小姐)
技術專線:0769-22039111 郵箱:dgce@dgce.com.cn
地址: 南城街道宏一路G1蜂匯1棟寫字樓803、804

華商微信公眾號
今日已有165人獲取方案